The WebMaker Studio is a web application, which can be installed on desktop machines. The Studio works on modern browsers including Microsoft Internet Explorer 11 and recent versions of Microsoft Edge, Mozilla Firefox and Google Chrome.
Applications created using WebMaker result in standard XHTML, CSS and JavaScript and can be used within the vast majority of popular browsers, including Internet Explorer, FireFox, Safari, Chrome and others. This also allows WebMaker applications to be used on most modern browsers for Tablets and Smart Phones.
The WebMaker installer uses Java and requires Administrator credentials to complete installation. If you receive a User Access Control prompt, you should answer Yes
to the questions, to enable Java to execute.
The first screen contains some welcome information. You can simply click Next.
 You should see the License information in the next step. You need to accept the terms to proceed further.
You should see the License information in the next step. You need to accept the terms to proceed further.
 The next step enables you to perform a
The next step enables you to perform a Typical
or Custom
Install. You can use the Custom
Install option to include Proxy Server details and select your choice of text file editor for the Studio, instead of relying on the Windows defaults. You can always perform a Typical Install and supply this information after installation if required. The following points are based on the Custom
installation, which shows all the steps.
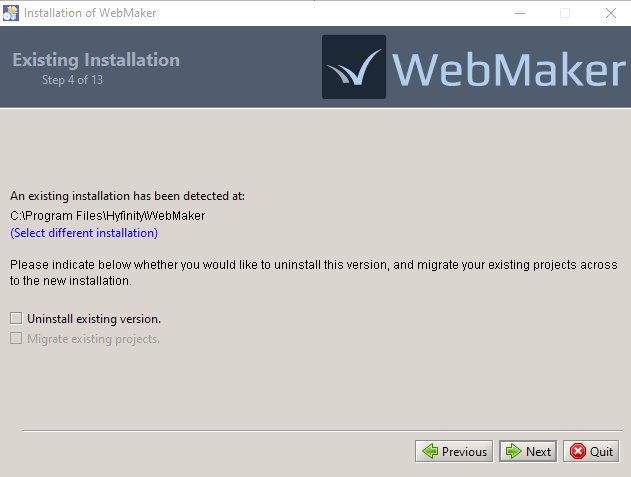
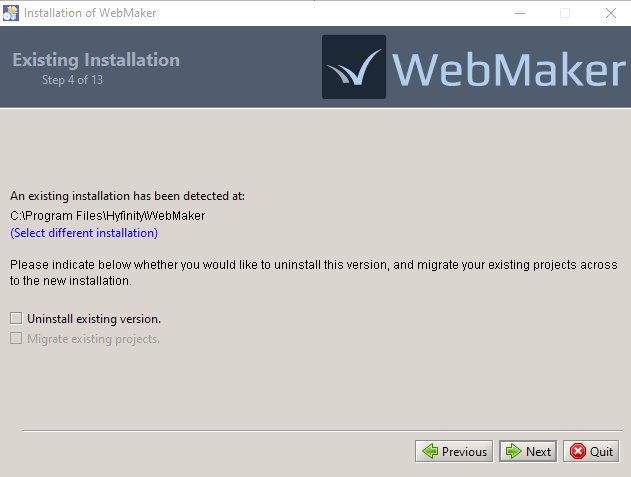
 Any existing WebMaker installations will be detected and shown in the next step, providing the option to uninstall the existing version and migrate existing projects to the new installation. For a standard upgrade scenario you should keep both of these options ticked.
For advanced cases, where you have multiple WebMaker installations, you can use the Select different installation link to select which of your existing installations should be uninstalled, together with your project migration preferences.
Important: If you choose to uninstall an existing version, please ensure you choose the migrate option or first back up your projects. The uninstall process will permanently remove the studio and all projects.
Any existing WebMaker installations will be detected and shown in the next step, providing the option to uninstall the existing version and migrate existing projects to the new installation. For a standard upgrade scenario you should keep both of these options ticked.
For advanced cases, where you have multiple WebMaker installations, you can use the Select different installation link to select which of your existing installations should be uninstalled, together with your project migration preferences.
Important: If you choose to uninstall an existing version, please ensure you choose the migrate option or first back up your projects. The uninstall process will permanently remove the studio and all projects.
 If you chose to migrate existing projects then this will be performed in the next step, followed by the uninstall process for the current version of the studio, if you chose the uninstall option. You will receive on-screen progress information as these tasks are performed. Please be patient during this part of the installation process because it can take some time, depending on the number of projects that require migration. Once the process completes, you will see the temporary location used for storing the exported projects. You can copy this location and use windows explorer to find the files if needed, but they will be automatically imported into the new installation. Note: These files will remain in the temporary location until the WebMaker installer is executed again in future.
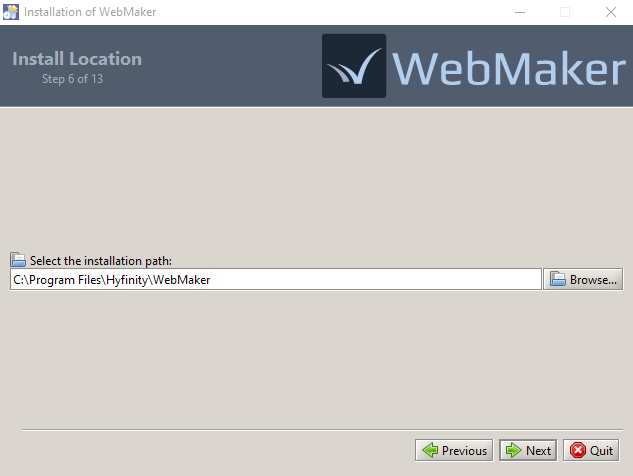
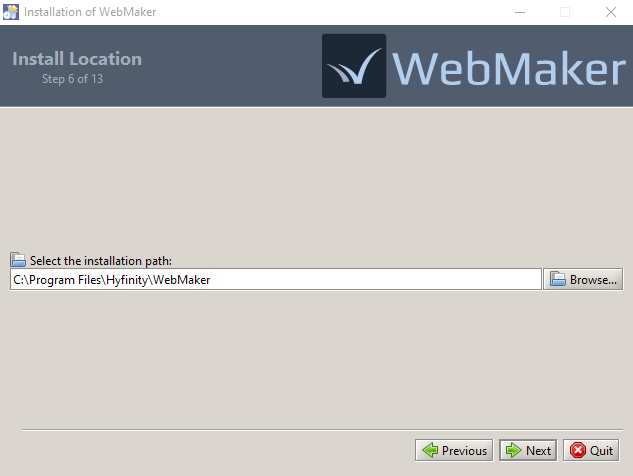
The next step confirms the installation directory for the new installation.
If you chose to migrate existing projects then this will be performed in the next step, followed by the uninstall process for the current version of the studio, if you chose the uninstall option. You will receive on-screen progress information as these tasks are performed. Please be patient during this part of the installation process because it can take some time, depending on the number of projects that require migration. Once the process completes, you will see the temporary location used for storing the exported projects. You can copy this location and use windows explorer to find the files if needed, but they will be automatically imported into the new installation. Note: These files will remain in the temporary location until the WebMaker installer is executed again in future.
The next step confirms the installation directory for the new installation.
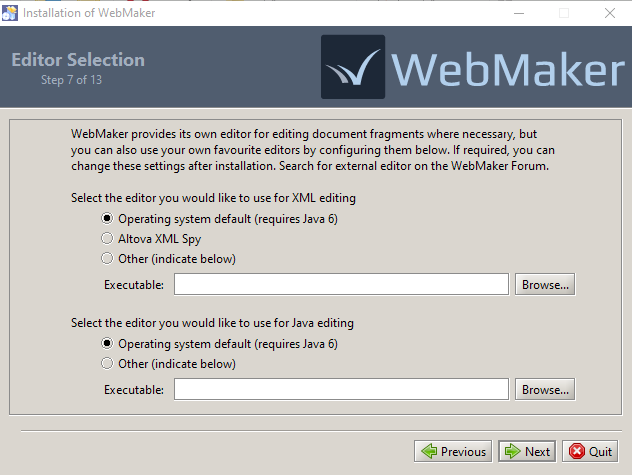
 If you selected a
If you selected a Custom
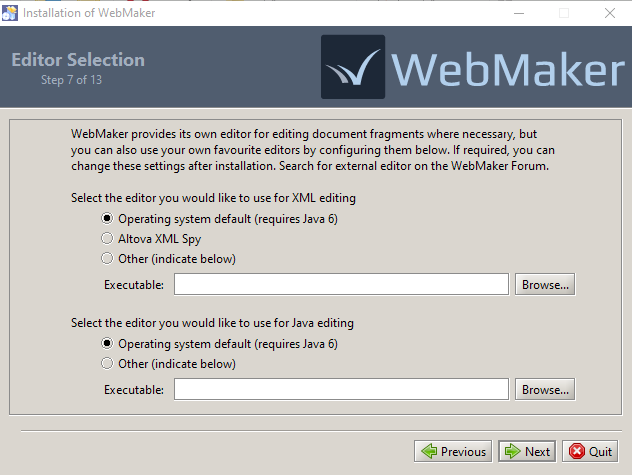
install, you will now be prompted to select some optional XML and Java Editors to be used by the WebMaker Studio. WebMaker provides editing capabilities within the Studio for CSS, JavaScript, XML, etc., but you may wish to use your own favourites. You can choose editors of your choice or leave the Operating System to select the most appropriate Editors, based on your installation environment. You can always change these settings within the studio after installation.
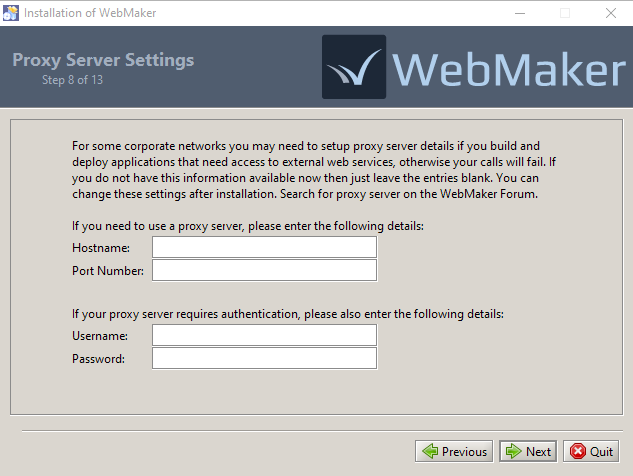
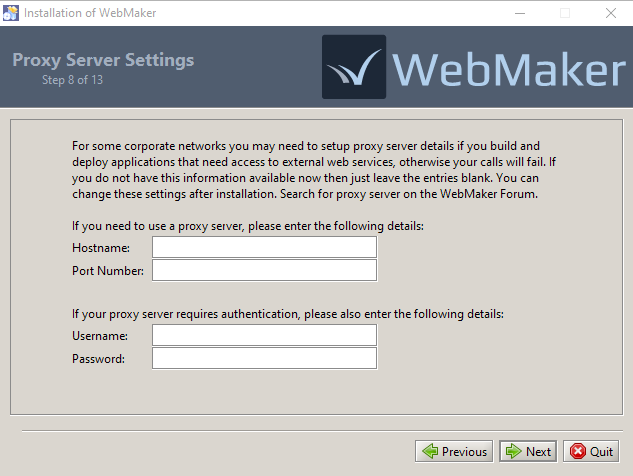
 As you build web applications you may need to make calls to services that reside outside your firewall. If you have proxy servers that restrict such outgoing calls then you can specify the relevant proxy information during this step. You can also change this information after the installation process if required.
Your Network Administrator should be able to provide you the necessary details, which should be something like: Hostname:
As you build web applications you may need to make calls to services that reside outside your firewall. If you have proxy servers that restrict such outgoing calls then you can specify the relevant proxy information during this step. You can also change this information after the installation process if required.
Your Network Administrator should be able to provide you the necessary details, which should be something like: Hostname:
192.168.0.12
Port Number:
808
Username:
your_id
Password:
your_password
If you don't have this information, you can simply click Next.
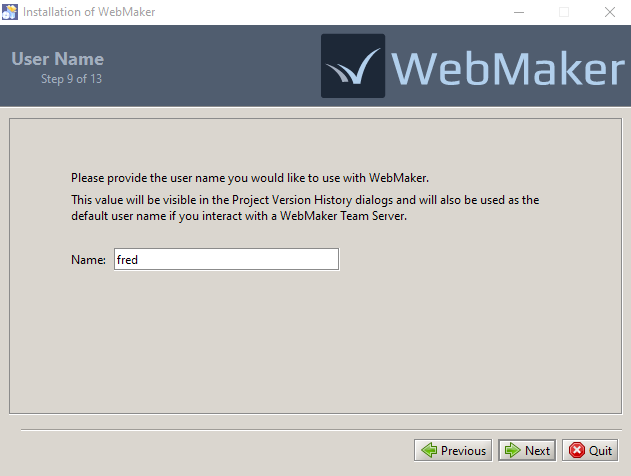
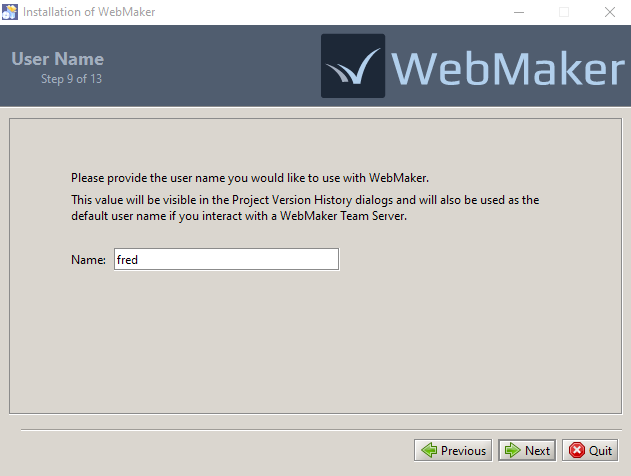
 The next step provides the option to enter a username for WebMaker. The entered name will be shown in the Project Version History dialogues and will also be used as the default user name if you interact with a WebMaker Team Server. This will default to the name of your current Windows user account where possible.
Note: If you are migrating the projects from an existing installation where this value has already been set, then you will not be asked to provide it here. In this scenario, the user name from the existing installation will be used for the new installation.
The next step provides the option to enter a username for WebMaker. The entered name will be shown in the Project Version History dialogues and will also be used as the default user name if you interact with a WebMaker Team Server. This will default to the name of your current Windows user account where possible.
Note: If you are migrating the projects from an existing installation where this value has already been set, then you will not be asked to provide it here. In this scenario, the user name from the existing installation will be used for the new installation.
 At this stage the installation process will start and you should see the progress information on screen. Please be patient as the installation can take some time and may appear to pause for a while at the end of the installation, while various configurations are prepared.
At this stage the installation process will start and you should see the progress information on screen. Please be patient as the installation can take some time and may appear to pause for a while at the end of the installation, while various configurations are prepared.
 The installation will now be configured. If you chose to migrate projects from your existing installation, these will now be imported into the new installation.
The installation will now be configured. If you chose to migrate projects from your existing installation, these will now be imported into the new installation.
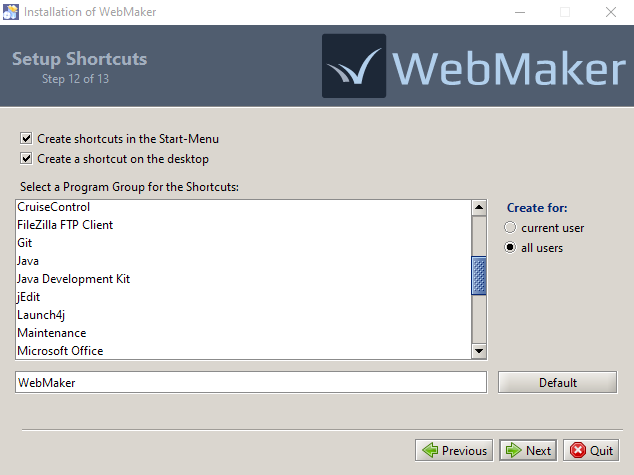
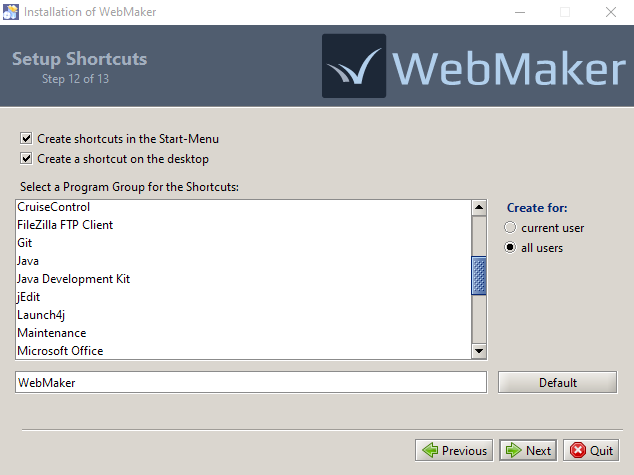
 Once the installation has completed, you can create WebMaker shortcuts for the windows start menu and the desktop.
Once the installation has completed, you can create WebMaker shortcuts for the windows start menu and the desktop.
 The final screen may provide the option to launch WebMaker. You should also be able to start WebMaker from the standard windows menu or desktop shortcut in future.
The final screen may provide the option to launch WebMaker. You should also be able to start WebMaker from the standard windows menu or desktop shortcut in future.
 The installation process for WebMaker Design Studio is now complete. Additional information for more advanced installation scenarios is available in the WebMaker Forum.
The installation process for WebMaker Design Studio is now complete. Additional information for more advanced installation scenarios is available in the WebMaker Forum.
 You should see the License information in the next step. You need to accept the terms to proceed further.
You should see the License information in the next step. You need to accept the terms to proceed further.
 The next step enables you to perform a
The next step enables you to perform a  Any existing WebMaker installations will be detected and shown in the next step, providing the option to uninstall the existing version and migrate existing projects to the new installation. For a standard upgrade scenario you should keep both of these options ticked.
For advanced cases, where you have multiple WebMaker installations, you can use the Select different installation link to select which of your existing installations should be uninstalled, together with your project migration preferences.
Important: If you choose to uninstall an existing version, please ensure you choose the migrate option or first back up your projects. The uninstall process will permanently remove the studio and all projects.
Any existing WebMaker installations will be detected and shown in the next step, providing the option to uninstall the existing version and migrate existing projects to the new installation. For a standard upgrade scenario you should keep both of these options ticked.
For advanced cases, where you have multiple WebMaker installations, you can use the Select different installation link to select which of your existing installations should be uninstalled, together with your project migration preferences.
Important: If you choose to uninstall an existing version, please ensure you choose the migrate option or first back up your projects. The uninstall process will permanently remove the studio and all projects.
 If you chose to migrate existing projects then this will be performed in the next step, followed by the uninstall process for the current version of the studio, if you chose the uninstall option. You will receive on-screen progress information as these tasks are performed. Please be patient during this part of the installation process because it can take some time, depending on the number of projects that require migration. Once the process completes, you will see the temporary location used for storing the exported projects. You can copy this location and use windows explorer to find the files if needed, but they will be automatically imported into the new installation. Note: These files will remain in the temporary location until the WebMaker installer is executed again in future.
The next step confirms the installation directory for the new installation.
If you chose to migrate existing projects then this will be performed in the next step, followed by the uninstall process for the current version of the studio, if you chose the uninstall option. You will receive on-screen progress information as these tasks are performed. Please be patient during this part of the installation process because it can take some time, depending on the number of projects that require migration. Once the process completes, you will see the temporary location used for storing the exported projects. You can copy this location and use windows explorer to find the files if needed, but they will be automatically imported into the new installation. Note: These files will remain in the temporary location until the WebMaker installer is executed again in future.
The next step confirms the installation directory for the new installation.
 If you selected a
If you selected a  As you build web applications you may need to make calls to services that reside outside your firewall. If you have proxy servers that restrict such outgoing calls then you can specify the relevant proxy information during this step. You can also change this information after the installation process if required.
Your Network Administrator should be able to provide you the necessary details, which should be something like: Hostname:
As you build web applications you may need to make calls to services that reside outside your firewall. If you have proxy servers that restrict such outgoing calls then you can specify the relevant proxy information during this step. You can also change this information after the installation process if required.
Your Network Administrator should be able to provide you the necessary details, which should be something like: Hostname:
 The next step provides the option to enter a username for WebMaker. The entered name will be shown in the Project Version History dialogues and will also be used as the default user name if you interact with a WebMaker Team Server. This will default to the name of your current Windows user account where possible.
Note: If you are migrating the projects from an existing installation where this value has already been set, then you will not be asked to provide it here. In this scenario, the user name from the existing installation will be used for the new installation.
The next step provides the option to enter a username for WebMaker. The entered name will be shown in the Project Version History dialogues and will also be used as the default user name if you interact with a WebMaker Team Server. This will default to the name of your current Windows user account where possible.
Note: If you are migrating the projects from an existing installation where this value has already been set, then you will not be asked to provide it here. In this scenario, the user name from the existing installation will be used for the new installation.
 At this stage the installation process will start and you should see the progress information on screen. Please be patient as the installation can take some time and may appear to pause for a while at the end of the installation, while various configurations are prepared.
At this stage the installation process will start and you should see the progress information on screen. Please be patient as the installation can take some time and may appear to pause for a while at the end of the installation, while various configurations are prepared.
 The installation will now be configured. If you chose to migrate projects from your existing installation, these will now be imported into the new installation.
The installation will now be configured. If you chose to migrate projects from your existing installation, these will now be imported into the new installation.
 Once the installation has completed, you can create WebMaker shortcuts for the windows start menu and the desktop.
Once the installation has completed, you can create WebMaker shortcuts for the windows start menu and the desktop.
 The final screen may provide the option to launch WebMaker. You should also be able to start WebMaker from the standard windows menu or desktop shortcut in future.
The final screen may provide the option to launch WebMaker. You should also be able to start WebMaker from the standard windows menu or desktop shortcut in future.
 The installation process for WebMaker Design Studio is now complete. Additional information for more advanced installation scenarios is available in the WebMaker Forum.
The installation process for WebMaker Design Studio is now complete. Additional information for more advanced installation scenarios is available in the WebMaker Forum.